Difference between revisions of "HTML"
(→Cache Description with Background Image) |
(Added fix for HTML in forum posts.) |
||
| (14 intermediate revisions by 7 users not shown) | |||
| Line 1: | Line 1: | ||
<H2>Listing and Logging using HTML</H2> | <H2>Listing and Logging using HTML</H2> | ||
| − | Geocaching Australia Cache Listings and Logs use HTML (Hypertext Markup Language), the same stuff webpages are made of. To get your post to display properly, with line breaks, you will need to know one or two markup codes:<P> | + | [[Geocaching Australia]] Cache [[Listing a cache|Listings]] and [[Logging a cache|Logs]] use [[HTML]] (Hypertext Markup Language), the same stuff webpages are made of. To get your post to display properly, with line breaks, you will need to know one or two markup codes:<P> |
<B><nowiki><br></nowiki></B> will insert a line break. Like pressing "Enter" to go to a new line.<BR> | <B><nowiki><br></nowiki></B> will insert a line break. Like pressing "Enter" to go to a new line.<BR> | ||
<B><nowiki><p></nowiki></B> will start a new paragraph. Like pressing "Enter" twice!<BR> | <B><nowiki><p></nowiki></B> will start a new paragraph. Like pressing "Enter" twice!<BR> | ||
| Line 7: | Line 7: | ||
<B><nowiki><img src=http://yourimagelink></nowiki></B> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "<nowiki>http://yourimagelink</nowiki>" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!<BR> | <B><nowiki><img src=http://yourimagelink></nowiki></B> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "<nowiki>http://yourimagelink</nowiki>" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!<BR> | ||
<BR> | <BR> | ||
| − | + | You can chose how you want the image and text to display by using<BR> | |
| − | <B><nowiki>< | + | <B><nowiki><img src="http://yourimagelink" align="left"></nowiki></B> (or <B>"right"</B>)<BR> |
| − | < | + | This will cause your text to "wrap" around your image. To have the text display normally again, use<BR> |
| + | <B><nowiki><br clear="left"></nowiki></B> (or <B>"right"</B>)<BR> | ||
<BR> | <BR> | ||
| − | < | + | To make a clickable image:<BR> |
| − | + | <B><nowiki><a href="http://yourweblink"> <img src="http://yourimagelink"> </a></nowiki></B><BR> | |
<BR> | <BR> | ||
| − | <nowiki>< | + | To make a link display different text:<BR> |
| − | <nowiki>< | + | <B><nowiki><a href="http://yourweblink">Your Text Here</a></nowiki></B><BR> |
| − | <nowiki>< | + | <BR> |
| − | <nowiki>< | + | To make a link display different text and open in a new window (or tab):<BR> |
| − | < | + | <B><nowiki><a href="http://yourweblink" target="_blank">Your Text Here</a></nowiki></B><BR> |
| − | < | + | <BR> |
| − | < | + | You can change the format of your text by using:<BR> |
| + | <B><nowiki><b>bold</b></nowiki></B> and<BR> | ||
| + | <B><nowiki><i></nowiki><i>italic</i><nowiki></i></nowiki></B> tags.<BR> | ||
| + | <BR> | ||
| + | Change the size, font and "color".<BR> | ||
| + | '''<nowiki><font size="2" face="Verdana" color=red></nowiki>'''<BR> | ||
| + | <B>Your text here.</B><BR> | ||
| + | '''<nowiki></font></nowiki>'''<BR> | ||
| + | There's a handy practice page [http://www.w3schools.com/html/tryit.asp?filename=tryhtml_font here] but you'll need to add the color attribute yourself. Chose from:<BR> | ||
| + | '''<font color=aqua>aqua</font>,''' | ||
| + | '''<font color=black>black</font>,''' | ||
| + | '''<font color=blue>blue</font>,''' | ||
| + | '''<font color=fuchsia>fuchsia</font>,''' | ||
| + | '''<font color=gray>gray</font>,''' | ||
| + | '''<font color=green>green</font>,''' | ||
| + | '''<font color=lime>lime</font>,''' | ||
| + | '''<font color=maroon>maroon</font>,''' | ||
| + | '''<font color=navy>navy</font>,''' | ||
| + | '''<font color=olive>olive</font>,''' | ||
| + | '''<font color=purple>purple</font>,''' | ||
| + | '''<font color=red>red</font>,''' | ||
| + | '''<font color=silver>silver</font>,''' | ||
| + | '''<font color=teal>teal</font>,''' and | ||
| + | '''<font color=yellow>yellow</font>.'''<BR> | ||
| + | And white if you want to mess around with changing your background colors.<BR> | ||
| + | For other colors, you'll need the colors HEX value, here's a [http://www.w3schools.com/html/html_colornames.asp list].<BR> | ||
| + | The safe fonts (ie ones most people are likely to have) are:<BR> | ||
| + | <FONT face="arial">arial</FONT>, | ||
| + | <FONT face="arial black">arial black</FONT>, <FONT face="comic sans ms">comic sans ms</FONT>, | ||
| + | <FONT face="courier">courier</FONT>, <FONT face="courier new">courier new</FONT>, | ||
| + | <FONT face="georgia">georgia</FONT>, | ||
| + | <FONT face="helvetica">helvetica</FONT>, <FONT face="impact">impact</FONT>, | ||
| + | <FONT face="palatino">palatino</FONT>, <FONT face="times new roman">times new roman</FONT>, | ||
| + | <FONT face="trebuchet ms">trebuchet ms</FONT>, <FONT face="verdana">verdana</FONT> | ||
| + | <BR> | ||
| + | If you use a fancy font someone doesn't have installed on their computer, it will display using their default font. | ||
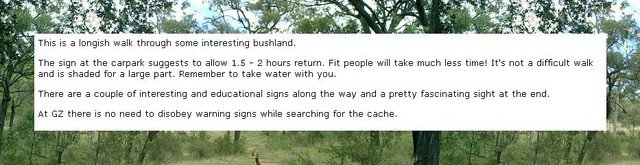
== Cache Description with Background Image == | == Cache Description with Background Image == | ||
| − | + | [[image:backgroundtocachetext.small.jpg|right]] | |
| + | <BR> | ||
| + | Copy and paste the code, then change <nowiki>"http://BACKGROUND IMAGE URL HERE"</nowiki> to the link for your image (keep the "quotes" around the link), and replace "PARAGRAPH" with the text of your cache listing.<BR> | ||
<BR> | <BR> | ||
| − | |||
<BR> | <BR> | ||
| − | |||
<nowiki><table border="0" cellpadding="50" cellspacing="0" width="90%" </nowiki><BR> | <nowiki><table border="0" cellpadding="50" cellspacing="0" width="90%" </nowiki><BR> | ||
<nowiki>background="http://BACKGROUND IMAGE URL HERE"></nowiki><BR> | <nowiki>background="http://BACKGROUND IMAGE URL HERE"></nowiki><BR> | ||
| Line 35: | Line 71: | ||
<nowiki>bgcolor="#FFFFFF"></nowiki><BR> | <nowiki>bgcolor="#FFFFFF"></nowiki><BR> | ||
<nowiki> <tr></nowiki><BR> | <nowiki> <tr></nowiki><BR> | ||
| − | <nowiki> <td width="100%"><font face="Verdana" size="2"> | + | <nowiki> <td width="100%"><font face="Verdana" size="2">PARAGRAPH</font></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></td></nowiki><BR> |
<nowiki> </tr></nowiki><BR> | <nowiki> </tr></nowiki><BR> | ||
<nowiki> </table></nowiki><BR> | <nowiki> </table></nowiki><BR> | ||
| Line 46: | Line 82: | ||
<nowiki></tr></nowiki><BR> | <nowiki></tr></nowiki><BR> | ||
<nowiki></table></nowiki><BR> | <nowiki></table></nowiki><BR> | ||
| − | |||
| − | < | + | <H2>Additional notes for geocaching.com listings</H2> |
| − | + | The best place to host your photo is on the listing itself. That way you know it'll remain available for the life of the cache, and will survive changes of ISP and the like. | |
| − | + | ||
| + | So, upload the image, then look at the listing to see the link to it below your text. (You might have to refresh the page a couple of times, it can take a few moments to appear.) | ||
| + | |||
| + | Copy that link. In most browsers it's something like (right click), copy link location. You'll figure it out! | ||
| + | |||
| + | Now, edit the listing and make sure "The descriptions below are in HTML" is ticked.<BR> | ||
| + | Use the details above for adding line and paragraph breaks and for inserting your image(s). | ||
| + | |||
| + | Don't use the instructions for background images, though! There's a box in the edit page for you to paste the URL of your background image; use that instead. | ||
| + | |||
| + | <H2>Why doesn't my post display properly?</H2> | ||
| + | The default profile setting on the Geocaching Australia Forum is for HTML to be ON. This means when you're typing your first post and press the "Enter" key to start a new line or paragraph, the new lines get ignored when you post. This default setting is not able to be changed but you can fix it yourself:<br> | ||
| + | Go to your profile (link at top right of forum pages), and set "Always allow HTML" to "No"<br> | ||
| + | You can also fix your runon post with no paragraphs by clicking the "Edit" button and ticking the "Disable HTML in this post" box. | ||
Latest revision as of 17:59, 26 June 2008
Contents
Listing and Logging using HTML
Geocaching Australia Cache Listings and Logs use HTML (Hypertext Markup Language), the same stuff webpages are made of. To get your post to display properly, with line breaks, you will need to know one or two markup codes:
<br> will insert a line break. Like pressing "Enter" to go to a new line.
<p> will start a new paragraph. Like pressing "Enter" twice!
Now things get a little bit tricker:
<img src=http://yourimagelink> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "http://yourimagelink" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!
You can chose how you want the image and text to display by using
<img src="http://yourimagelink" align="left"> (or "right")
This will cause your text to "wrap" around your image. To have the text display normally again, use
<br clear="left"> (or "right")
To make a clickable image:
<a href="http://yourweblink"> <img src="http://yourimagelink"> </a>
To make a link display different text:
<a href="http://yourweblink">Your Text Here</a>
To make a link display different text and open in a new window (or tab):
<a href="http://yourweblink" target="_blank">Your Text Here</a>
You can change the format of your text by using:
<b>bold</b> and
<i>italic</i> tags.
Change the size, font and "color".
<font size="2" face="Verdana" color=red>
Your text here.
</font>
There's a handy practice page here but you'll need to add the color attribute yourself. Chose from:
aqua,
black,
blue,
fuchsia,
gray,
green,
lime,
maroon,
navy,
olive,
purple,
red,
silver,
teal, and
yellow.
And white if you want to mess around with changing your background colors.
For other colors, you'll need the colors HEX value, here's a list.
The safe fonts (ie ones most people are likely to have) are:
arial,
arial black, comic sans ms,
courier, courier new,
georgia,
helvetica, impact,
palatino, times new roman,
trebuchet ms, verdana
If you use a fancy font someone doesn't have installed on their computer, it will display using their default font.
Cache Description with Background Image
Copy and paste the code, then change "http://BACKGROUND IMAGE URL HERE" to the link for your image (keep the "quotes" around the link), and replace "PARAGRAPH" with the text of your cache listing.
<table border="0" cellpadding="50" cellspacing="0" width="90%"
background="http://BACKGROUND IMAGE URL HERE">
<tr>
<td width="100%">
<table border="0" cellpadding="5" cellspacing="0" width="100%"
bgcolor="#FFFFFF">
<tr>
<td width="100%"><font face="Verdana" size="2">PARAGRAPH</font>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></td>
</tr>
</table>
</td>
</tr>
</table>
Additional notes for geocaching.com listings
The best place to host your photo is on the listing itself. That way you know it'll remain available for the life of the cache, and will survive changes of ISP and the like.
So, upload the image, then look at the listing to see the link to it below your text. (You might have to refresh the page a couple of times, it can take a few moments to appear.)
Copy that link. In most browsers it's something like (right click), copy link location. You'll figure it out!
Now, edit the listing and make sure "The descriptions below are in HTML" is ticked.
Use the details above for adding line and paragraph breaks and for inserting your image(s).
Don't use the instructions for background images, though! There's a box in the edit page for you to paste the URL of your background image; use that instead.
Why doesn't my post display properly?
The default profile setting on the Geocaching Australia Forum is for HTML to be ON. This means when you're typing your first post and press the "Enter" key to start a new line or paragraph, the new lines get ignored when you post. This default setting is not able to be changed but you can fix it yourself:
Go to your profile (link at top right of forum pages), and set "Always allow HTML" to "No"