Difference between revisions of "HTML"
(→Cache Description with Background Image) |
m (→Cache Description with Background Image) |
||
| Line 7: | Line 7: | ||
<B><nowiki><img src=http://yourimagelink></nowiki></B> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "<nowiki>http://yourimagelink</nowiki>" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!<BR> | <B><nowiki><img src=http://yourimagelink></nowiki></B> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "<nowiki>http://yourimagelink</nowiki>" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!<BR> | ||
<BR> | <BR> | ||
| − | + | You can chose how you want the image and text to display by using<BR> | |
| + | <B><nowiki><img src="http://yourimagelink" align="left"></nowiki></B> (or <B>"right"</B>)<BR> | ||
| + | This will cause your text to "wrap" around your image. To have the text display normally again, use<BR> | ||
| + | <B><nowiki><br clear="left"></nowiki></B> (or <B>"right"</B>)<BR> | ||
| + | <BR> | ||
To make a clickable image:<BR> | To make a clickable image:<BR> | ||
<B><nowiki><a href="http://yourweblink"> <img src="http://yourimagelink"> </a></nowiki></B><BR> | <B><nowiki><a href="http://yourweblink"> <img src="http://yourimagelink"> </a></nowiki></B><BR> | ||
Revision as of 05:36, 21 August 2006
Listing and Logging using HTML
Geocaching Australia Cache Listings and Logs use HTML (Hypertext Markup Language), the same stuff webpages are made of. To get your post to display properly, with line breaks, you will need to know one or two markup codes:
<br> will insert a line break. Like pressing "Enter" to go to a new line.
<p> will start a new paragraph. Like pressing "Enter" twice!
Now things get a little bit tricker:
<img src=http://yourimagelink> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "http://yourimagelink" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!
You can chose how you want the image and text to display by using
<img src="http://yourimagelink" align="left"> (or "right")
This will cause your text to "wrap" around your image. To have the text display normally again, use
<br clear="left"> (or "right")
To make a clickable image:
<a href="http://yourweblink"> <img src="http://yourimagelink"> </a>
To make a link display different text:
<a href="http://yourweblink">Your Text Here</a>
You can change the format of your text by using:
<b>bold</b> and
<i>italic</i> tags.
Change the size, font and "color".
<font size="2" face="Verdana" color=red>
Your text here.
</font>
There's a handy practice page here but you'll need to add the color attribute yourself. Chose from:
aqua,
black,
blue,
fuchsia,
gray,
green,
lime,
maroon,
navy,
olive,
purple,
red,
silver,
teal, and
yellow.
And white if you want to mess around with changing your background colors.
For other colors, you'll need the colors HEX value, here's a list.
The safe fonts (ie ones most people are likely to have) are:
arial,
arial black, comic sans ms,
courier, courier new,
georgia,
helvetica, impact,
palatino, times new roman,
trebuchet ms, verdana
If you use a fancy font someone doesn't have installed on their computer, it will display using their default font.
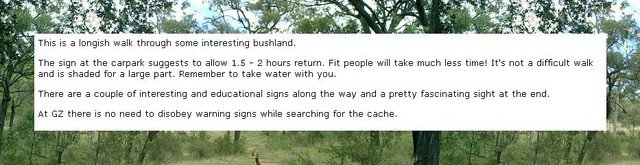
Cache Description with Background Image
Copy and paste the code, then change "http://BACKGROUND IMAGE URL HERE" to the link for your image (keep the "quotes" around the link), and replace "PARAGRAPH" with the text of your cache listing.
<table border="0" cellpadding="50" cellspacing="0" width="90%"
background="http://BACKGROUND IMAGE URL HERE">
<tr>
<td width="100%">
<table border="0" cellpadding="5" cellspacing="0" width="100%"
bgcolor="#FFFFFF">
<tr>
<td width="100%"><font face="Verdana" size="2">PARAGRAPH</font>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></td>
</tr>
</table>
</td>
</tr>
</table>