Difference between revisions of "HTML"
m |
(→Cache Description with Background Image) |
||
| Line 58: | Line 58: | ||
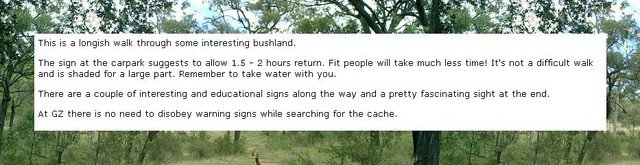
[[image:backgroundtocachetext.small.jpg|right]] | [[image:backgroundtocachetext.small.jpg|right]] | ||
<BR> | <BR> | ||
| − | Copy and paste the code, then change <nowiki>"http://BACKGROUND IMAGE URL HERE"</nowiki> to the link for your image (keep the "quotes" around the link), and replace " | + | Copy and paste the code, then change <nowiki>"http://BACKGROUND IMAGE URL HERE"</nowiki> to the link for your image (keep the "quotes" around the link), and replace "PARAGRAPH" with the text of your cache listing.<BR> |
<BR> | <BR> | ||
<BR> | <BR> | ||
| Line 68: | Line 68: | ||
<nowiki>bgcolor="#FFFFFF"></nowiki><BR> | <nowiki>bgcolor="#FFFFFF"></nowiki><BR> | ||
<nowiki> <tr></nowiki><BR> | <nowiki> <tr></nowiki><BR> | ||
| − | <nowiki> <td width="100%"><font face="Verdana" size="2"> | + | <nowiki> <td width="100%"><font face="Verdana" size="2">PARAGRAPH</font></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></p></nowiki><BR> |
| − | <nowiki> <p><font face="Verdana" size="2"> | + | <nowiki> <p><font face="Verdana" size="2">PARAGRAPH</font></td></nowiki><BR> |
<nowiki> </tr></nowiki><BR> | <nowiki> </tr></nowiki><BR> | ||
<nowiki> </table></nowiki><BR> | <nowiki> </table></nowiki><BR> | ||
Revision as of 23:29, 14 May 2006
Contents
Listing and Logging using HTML
Geocaching Australia Cache Listings and Logs use HTML (Hypertext Markup Language), the same stuff webpages are made of. To get your post to display properly, with line breaks, you will need to know one or two markup codes:
<br> will insert a line break. Like pressing "Enter" to go to a new line.
<p> will start a new paragraph. Like pressing "Enter" twice!
Now things get a little bit tricker:
<img src=http://yourimagelink> will insert a picture. Copy and paste the code into your log, then copy the link to your image and paste it over the "http://yourimagelink" part. Don't use an image bigger than 640x480, it's too wide and messes up the screen!
You can change the format of your text by using:
<b>bold</b> and
<i>italic</i> tags.
Change the size, font and "color".
<font size="2" face="Verdana" color=red>
Your text here.
</font>
There's a handy practice page here but you'll need to add the color attribute yourself. Chose from:
aqua,
black,
blue,
fuchsia,
gray,
green,
lime,
maroon,
navy,
olive,
purple,
red,
silver,
teal, and
yellow.
And white if you want to mess around with changing your background colors.
For other colors, you'll need the colors HEX value, here's a list.
The safe fonts (ie ones most people are likely to have) are:
arial,
arial black, comic sans ms,
courier, courier new,
georgia,
helvetica, impact,
palatino, times new roman,
trebuchet ms, verdana
If you use a fancy font someone doesn't have installed on their computer, it will display using their default font.
How to put ROT 13 Hints into your Cache Listing:
Copy and paste the code below to the bottom of your Cache Listing. Convert your hint to ROT 13 using a ROT13 Translator and copy and paste it over "Your Hint Here".
<p>
<h2>Hints</h2>
<table width='100%'><tr>
<td valign='top'><p>Your Hint Here</td>
<td valign='top' align='right'><p><a href='http://wiki.geocaching.com.au/wiki/ROT_13'>ROT 13</a>: <font face='Courier'>ABCDEFGHIJKLM<br>NOPQRSTUVWXYZ</font></td>
</tr></table>
Cache Description with Background Image
Copy and paste the code, then change "http://BACKGROUND IMAGE URL HERE" to the link for your image (keep the "quotes" around the link), and replace "PARAGRAPH" with the text of your cache listing.
<table border="0" cellpadding="50" cellspacing="0" width="90%"
background="http://BACKGROUND IMAGE URL HERE">
<tr>
<td width="100%">
<table border="0" cellpadding="5" cellspacing="0" width="100%"
bgcolor="#FFFFFF">
<tr>
<td width="100%"><font face="Verdana" size="2">PARAGRAPH</font>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></p>
<p><font face="Verdana" size="2">PARAGRAPH</font></td>
</tr>
</table>
</td>
</tr>
</table>
Development Note:
Development is currently underway with regard to hints on cache pages.
See
Geocaching_Australia_Development_List for details.
Until then ...?
Here is some code that could potentially be added to your cache page listing to 'kludgily' add decryptable hints but it don't work too well.
Damn.
Do not use ... just yet ...
<script language="JavaScript">
function rot()
{
tLength=hint.length;thint="";
document.hintF.hOutput.value="";
for (i=0;i<tLength;i++)
{
oChar=hint.charAt(i);
iCode=hint.charCodeAt(i);
if ((iCode>64)&&(iCode<92))
oChar=String.fromCharCode((((iCode-65)+13)%26)+65);
if ((iCode>96)&&(iCode<123))
oChar=String.fromCharCode((((iCode-97)+13)%26)+97);
thint+=oChar;
}
hint=thint;
document.hintF.hOutput.value=hint;
}
</script>
<form action="" name="hintF">
<textarea name="hOutput" cols="72" rows="2" wrap="physical" readonly></textarea>
<input type="button" onClick="rot();" value="toggle hint"><p>
</form>
<script language="Javascript">
hint="Type your hint here, keeping the double quotes in tact."
rot();
</script>